[HTML & CSS] 라이브 강의 후기
boostcourse의 웹 UI 개발 프로젝트, PASS를 위한 완벽대비를 듣고 적은 것 입니다. 😀
부스트 코스에서 해서는 웹 UI 개발 프로젝트, PASS를 위한 완벽대비를 들었다. 코칭스터디 웹 UI 개발 : Round 1의 <track A>로 스터디를 진행중이라, 무료 코드리뷰권 2회를 받기 위해 듣긴했는데… 생각보다 꿀팁이 많아서 후기를 정리해보고자 한다.
라인 플러스에서 근무하시는 lhg 코치님께서 강의를 진행해주셨다. 코칭스터디 웹 UI 개발 : Round 1 진행에 도움을 받은 분이라 반가움이 앞섰다.
1. 웹 개발이 필요한 이유와 앞으로의 장래성
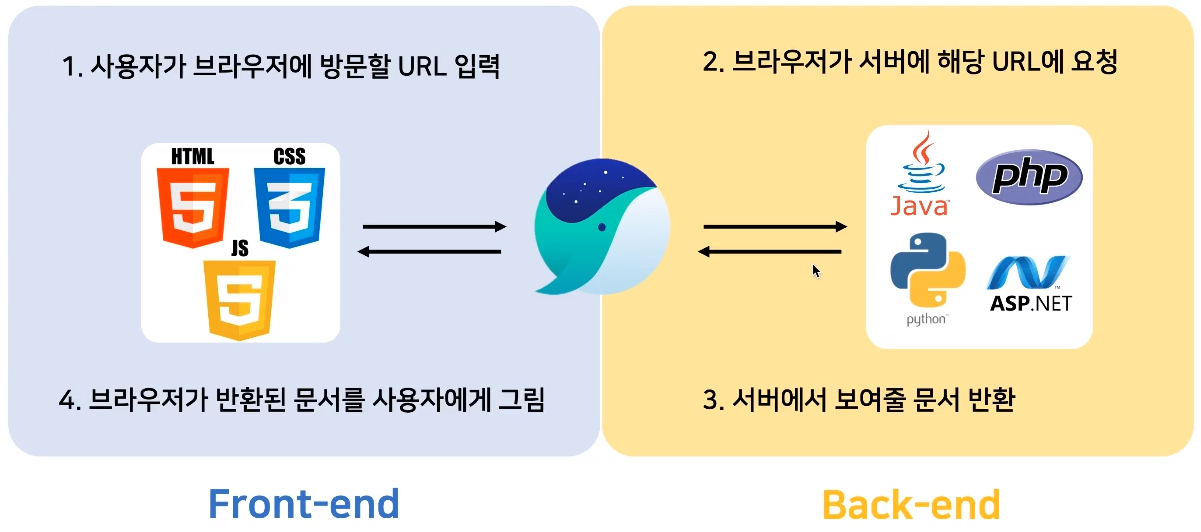
프론트 앤드와 백엔드에서 사용하는 언어는 많지만, 아래 그림처럼 사용 분야에 따라 분류된다고 한다. 백엔드에는 자바, PHP, python이 존재하고, 프론트 앤드에는 HTML, JAVASCRIPT, CSS가 존재한다.

우리는 프론트 앤드 과정을 배우기 때문에 프론트 앤드를 좀 더 자세히 설명하자면, HTML은 뼈대, CSS는 스타일, JAVASCRIPT은 동작이라고 할 수 있다.

그리고, 웹이 CSS를 통해서 예뻐질 수 있지만, 요즘 컴퓨터, 탭, 모바일 기기 로 사용한다. 앞으로는 스마트 워치로도 사용할 수 있다는데 이렇게 디바이스가 다양해짐에 따라 UI 개발의 중요도가 점점 높아진다고 예상할 수 있다.
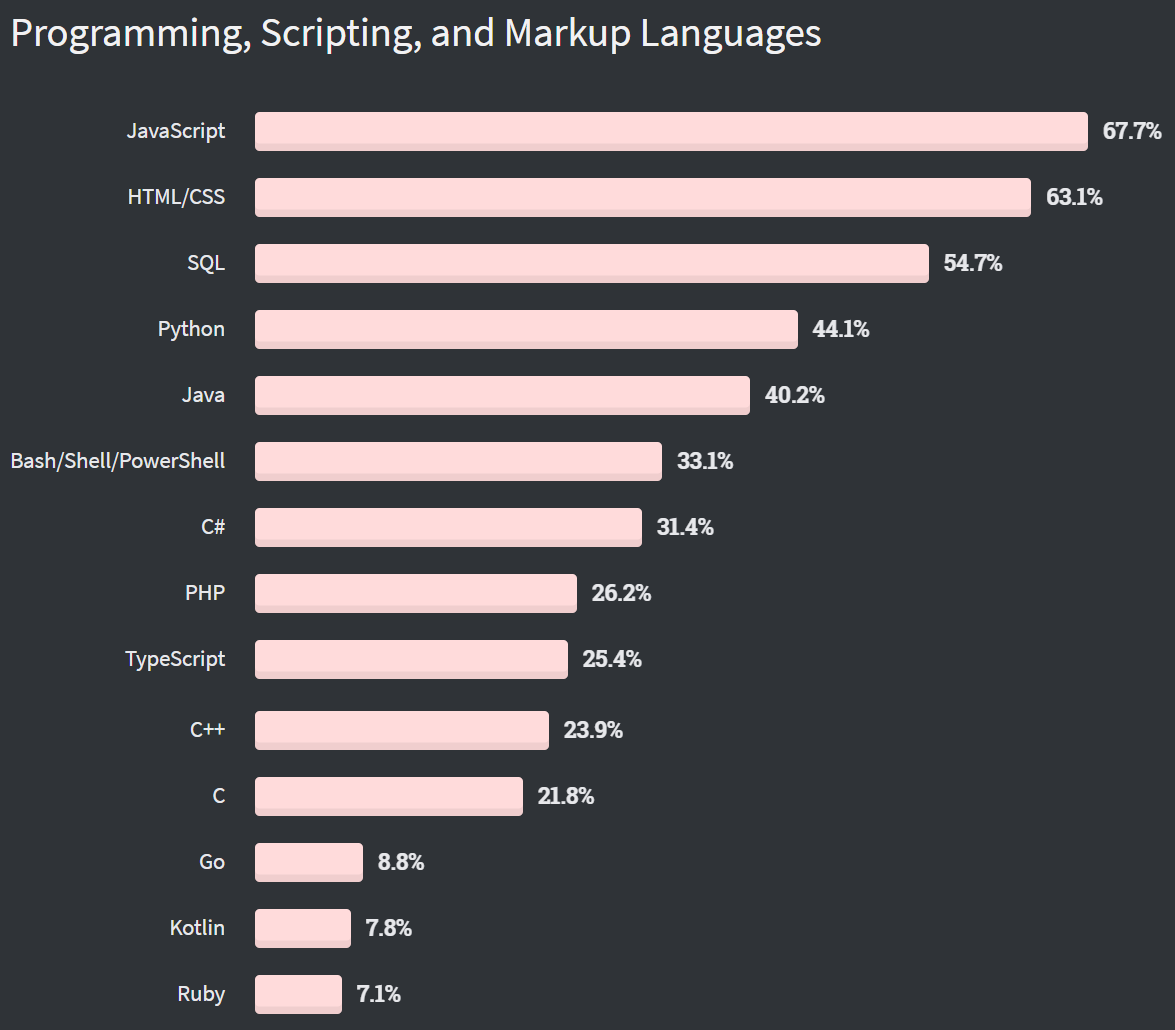
또, 스택오버플로우에서 javaScript와 HTML/CSS를 가장 많이 사용한다고 한다. 이는 백엔드 같은 경우 PHP, 자바, Python 등의 다양한 언어로 구현할 수 있는데 프론트 앤드는 HTML, JAVASCRIPT, CSS만 사용하기 때문이라고 볼 수 있다. 그래서 이 기술을 배우면 어디를 가도 개발자로 채용될 수 있다고 한다.

2. 마무리하며
사실 관심있던 주제를 가지고 있는 채로 듣다보니 동향, 전망 등이 가장 기억에 남고, 또 취업시 목표로한 사이트를 클론코딩해보라는 조언도 기억에 남는다.
사실 코드스테이츠 웹개발 과정을 듣고 난 후에 뛰어든 스터디라 프로젝트 A-1, 2를 하는 대신 다른 공부를 좀 해볼까 했는데, 이번 과정을 통해 다시 상기하게 된 정보를 정리할 겸 프로젝트 A-1,2를 도전해보고자 한다. 시작은 다음 주…?
