[JS] TIL 3. 반복문과 배열
in PROGRAMING STUDY on Javascript
반복문
1.1 for 문과 문자열, 숫자를 이용해 반복적으로 코드를 실행시킬 수 있는가?
1.2 기본적인 for 문
for (let i = 0; i < 5; i++)을 응용하여 다양한 for 문을 만들 수 있는가?1.3 for와 while의 차이는 무엇인가?
1.4 반복문에 조건문을 응용하여 특정 조건에서만 코드를 실행시킬 수 있는 가?
1.5 이중 포문이 무엇인지 설명하고 예시를 들어보시오.
배열
2.1 index와 element에 대해서 설명하시오.
2.2 배열 요소의 조회, 추가, 삭제, 복사, 분리하는 방법을 메소드와 함께 설명하시오.
Codestates의 소프트웨어 엔지니어링 강의를 듣고 정리한 필기입니다. 😀
1. 반복문(for 문, while 문)
컴퓨터에게 일을 시킬 때 창의적인 일을 시키는지 반복적인 일을 시키는지를 고민해보면 우리에게 왜 반복문이 필요한지를 쉽게 이해할 수 있다.
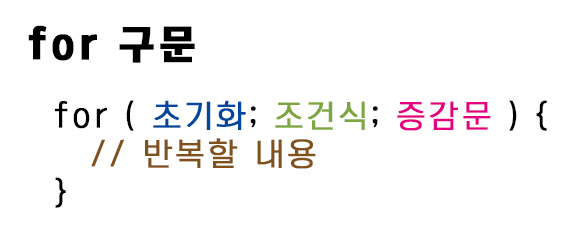
1.1 for 문

반복문은 같거나 비슷한 코드를 여러분 실행시켜야 할 경우에 쓰이는 구문이다. 반복문은 for 키워드를 사용하며, 반복할 조건을 초기화, 조건식, 증감문 순으로 넣어주어야 한다. 여기서 주의할 점은 ,(콤마)로 구분하는 것이 아니라; ;(세미콜론)으로 구분한다는 것이다.
let sum = 1;
sum = sum+2;
sum = sum+3;
sum = sum+4;
console.log(sum); // 10
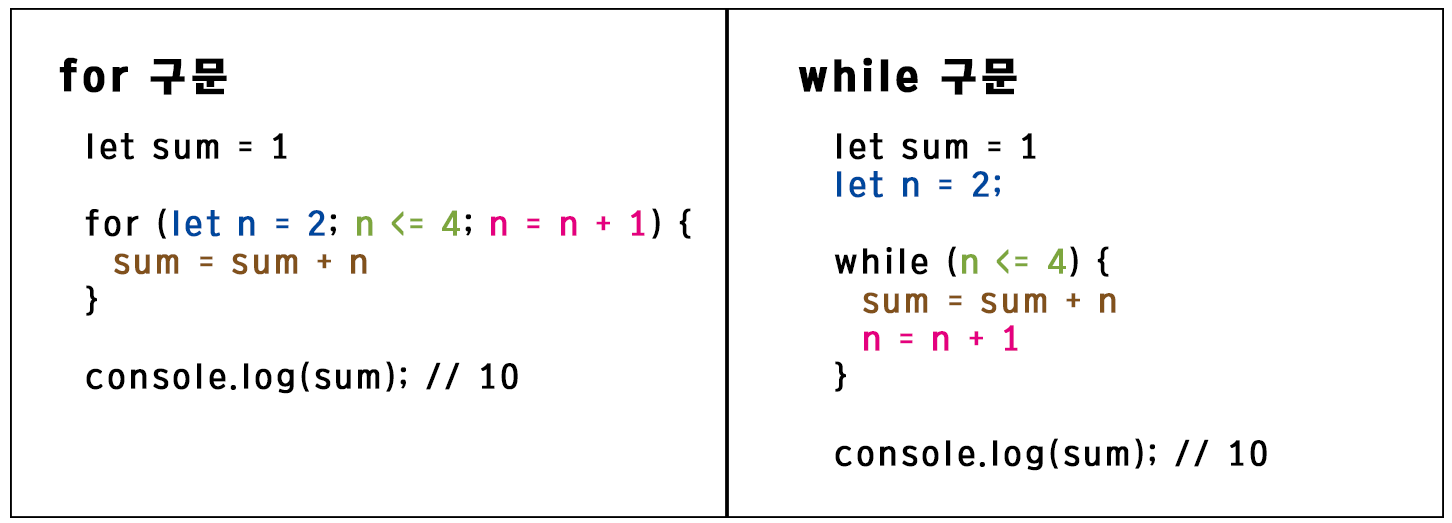
위의 코드를 살펴보면 sum + 2, sum + 3, sum + 4 가 비슷하다는 것을 알 수 있다. 즉, 반복할 조건은 sum + n을 한다는 것이다. 반복문으로 표현하면 아래와 같다.
let sum = 1;
for (let n = 2; n <= 4; n = n + 1;) {
sum = sum + n;
}
console.log(sum) // 10
let n = 2가 초기화, n <= 4 조건식, n = n + 1 증감문에 해당한다.
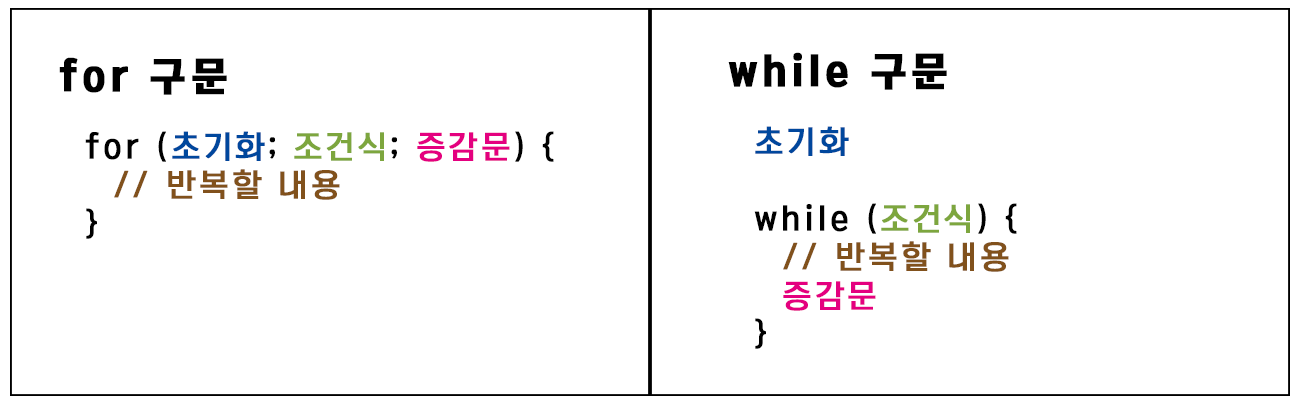
1.2 while 문

반복문에는 for 문만 있는 것이 아니다. 또 다른 반목 문인 while 문에서는 while 키워드를 사용하고, 괄호 안에 조건문만 적어준다. 초기화는 while 문 위에, 증감문은 while 내부에 적어줘야 한다.

for 문으로 할 수 있는 건 while 문으로도 할 수 있고, while 문으로 할 수 있는 건, 당연히 for 문으로도 할 수 있다.
그럼 while 문이 굳이 필요한 상황은 무엇일까? 초기화가 필요 없거나, 증감문이 필요하지 않을 때 사용하곤 하는데, 상황에 따라 맞게 사용하면 된다.
2. 배열(Array)

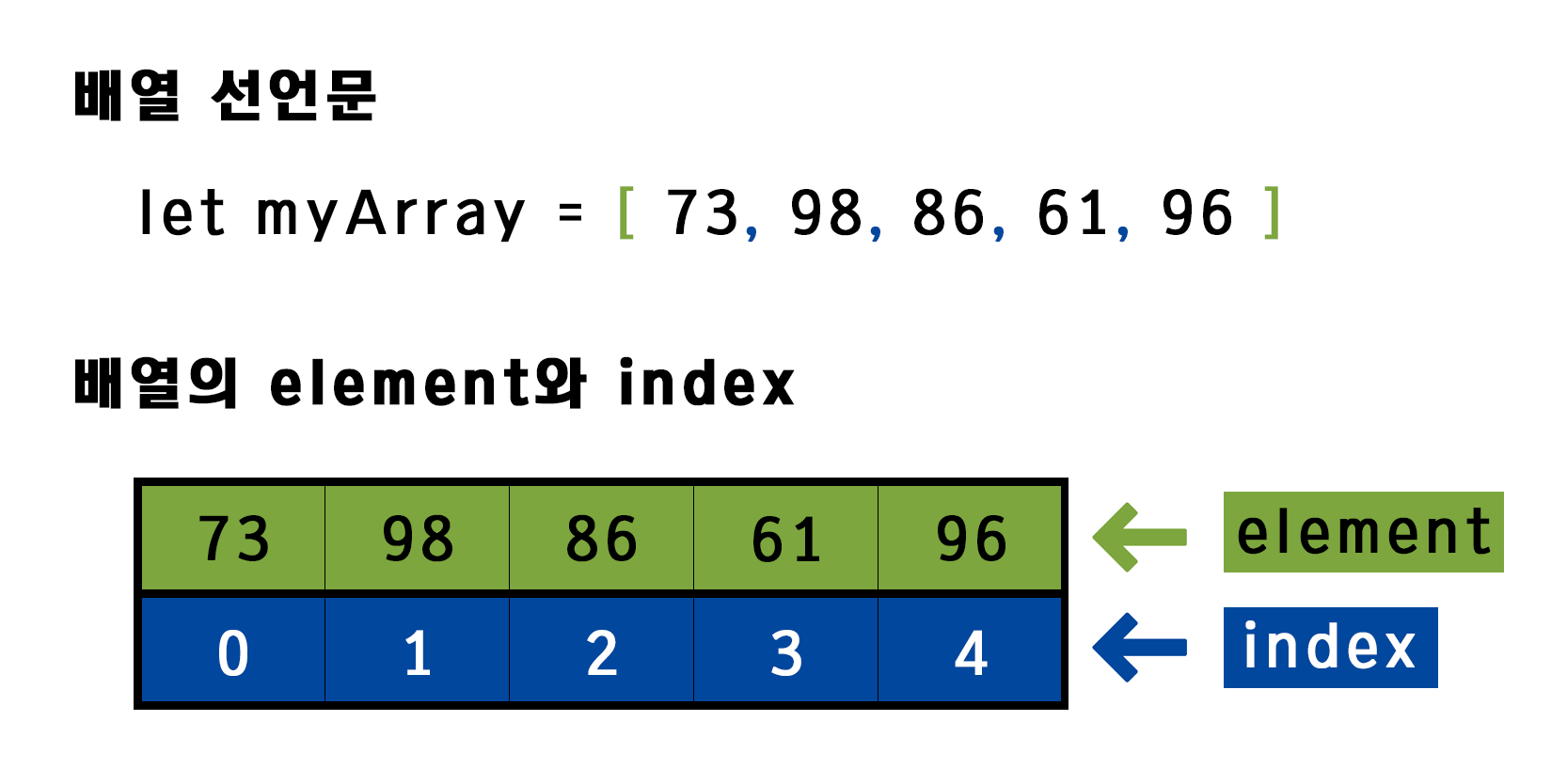
배열은 순서(index)가 있는 값(element)을 의미한다. 배열의 선언은 대괄호(Square bracket)를 이용해서 배열을 만들고, 각 원소를 쉼표로 구분한다.
2.1 조회 및 변경
let myArray = [73,98,86,61,96];
myArray[3]; // => 61
여기서 특이한 점은 배열의 index(순서)는 1이 아닌 0부터 번호를 매긴다는 것이다. 즉, myArray의 3번째 인덱스는 61이다. 배열의 인덱스를 조회하려면 《 배열이름[인덱스] 》이렇게 하면 된다.
myArray[3] = 200;
myArray; // => [73,98,86,200,96]
배열의 특정 인덱스 값을 변경하려면 《 배열이름[인덱스] = 변경하고자 하는 값 》으로 해주면 된다.
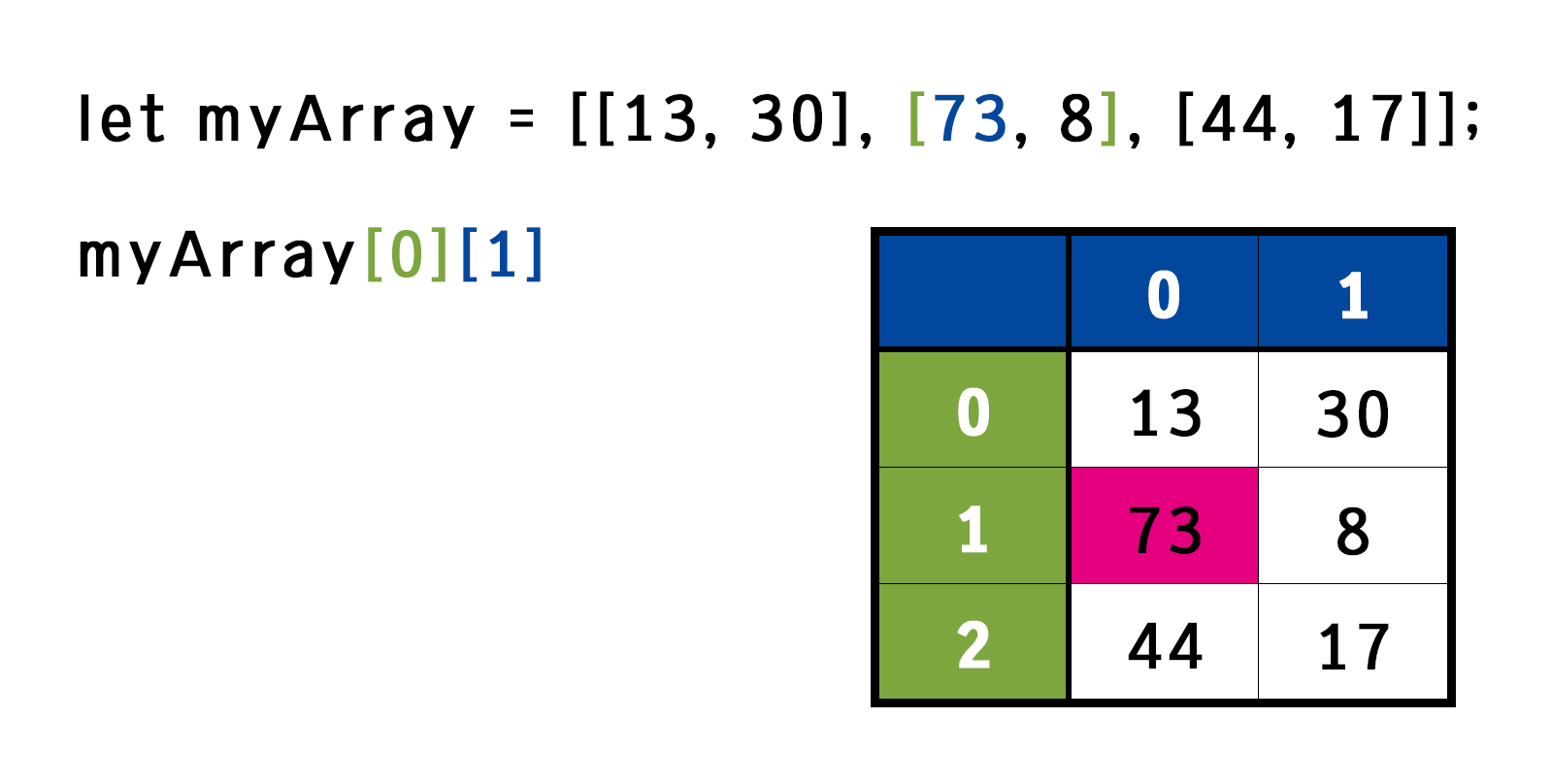
2.2 2차원 배열
let myArray = [[13, 30], [73, 8], [44, 17]];

2.3 배열의 길이(length)
let myArray = [73,98,86,61,96];
myArray[4]; // => 96
myArray.length; // => 5
인덱스는 0에서 시작하는 것과는 달리, 길이는 1부터 샌다.

2.4 배열의 삭제와 추가 (pop, push)
let myArray = [73,98,86,61,96];
myArray.pop();
myArray.; // => [73,98,86,61];
myArray.length; // => 4
myArray[4] // => undifined
// 4번째 인덱스에 있는 96을 pop으로 삭제해줬기 때문에
// lenght의 결과 값은 4이고
// 4번째 인덱스 조회에서는 undifined가 출력된다.
배열은 pop이라는 함수를 이용하여 요소를 삭제할 수 있다. 《 배열이름.pop() 》 은 배열의 마지막 값을 삭제하는 명령(method)이다. 이러한 메소드는 온점(dot)을 이용해서 실행할 수 있다. 그리고 메소드를 실행할 때는, 함수를 실행하듯이 괄호를 여닫는 형태로 사용된다.
myArray.push(96);
myArray.; // => [73,98,86,61,96];
myArray.length; // => 5
myArray[4] // => 96
// .push()를 이용하여 배열의 끝에 96이라는 값을 추가해줬기 때문에
// lenght의 결과 값은 5이고
// 4번째 인덱스 조회에서는 96이 출력된다.
배열의 추가는 《 배열이름.push(추가하고자 하는 값) 》 형태로 쓰인다.
2.5 배열의 반복(for…of..)

for문을 사용해도 되지만, 모든 요소에 접근해야할 경우 for...of..문을 사용해도 좋다.
